기본적인 Flask 파이썬 파일
from flask import Flask
app = Flask(__name__)
@app.route('/')
@app.route('/home')
def home():
return '<h1>Home Page</h1>'
@app.route('/about')
def about():
return '</h1>About Page</h1>'
if __name__ == '__main__':
app.run(debug = True)
return 부분에 html 코드를 넣어 사용함
def home():
return '''<!doctype html>
<html>
.
.
.
</html>'''
보기도 힘들고 작성하기도 힘들어서
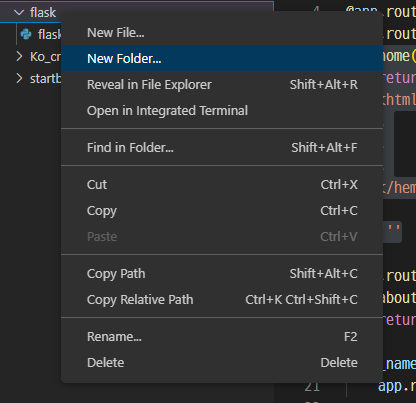
Templates 폴더를 만든 후 파일들을 넣고 연결


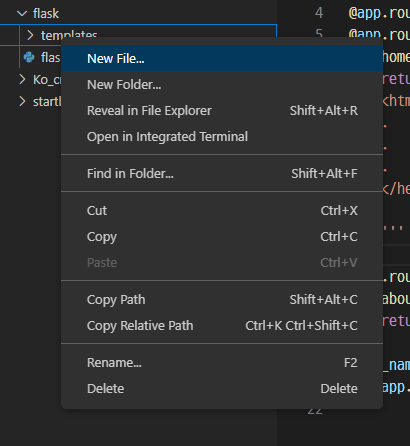
templates 폴더 안에 html 파일들을 만든다


Flask app 파일 import부분에 render_template 추가
return 부분에 render_template('home.html')로 수정
return 부분에 render_template('about.html')로 수정
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
@app.route("/home")
def hello():
return render_template('home.html')
@app.route("/about")
def about():
return render_template('about.html')
if __name__ == '__main__':
app.run(debug=True)
'Flask' 카테고리의 다른 글
| [Flask] 템플릿 상속 (0) | 2023.01.19 |
|---|---|
| [Flask] Jinja2 이용하여 if 조건문 사용하기 (0) | 2023.01.19 |
| [Flask] Jinja2 이용하여 for loop 사용하기 (0) | 2023.01.19 |
| [Flask] Flask install, debugger activate (0) | 2023.01.15 |
| [Flask] 가상 환경 설정하고 실행하기 (0) | 2023.01.11 |



